Overview
The community plugin Digital Garden of Obsidian has a layout that Table of Content, Graph and Backlink modules are all put in the sidebar part. It’s inconvenient to refer to table of content at mobile devices.
Here, we can apply some modifications to display the toc and fileTree together in navigation bar, thus it’s easy for us to check the table of content at mobile devices.
Modification Process
Delete previous toc
Delete toc in sidebar.
- {%if settings.dgShowToc === true%}
- {%set tocHtml= (content and (content\|toc)) %}
- {%if tocHtml %}
- <div class="toc">
- <div class="toc-title-container">
- <div class="toc-title">
- On this page
- </div>
- </div>
- <div class="toc-container">
- {{ tocHtml | safe }}
- </div>
- </div>
- {%endif%}
- {%endif%}Add toc in file tree
Add codes in filetree file.
<div class="folder" x-data="{isOpen: true}">
+ <div class="sidebar-nav">
+ <ul>
+ <li class="current">
+ Overview
+ </li>
+ <li>
+ Contents
+ </li>
+ </ul>
+ </div>
+ <div class="sidebar-panel-container">
+ <div class="item" style="display: block;">
+ <div class="site-overview">
{% for fileOrFolderName, fileOrFolder in filetree -%}
{{menuItem(fileOrFolderName, fileOrFolder, 0, fileOrFolderName)}}
{% endfor -%}
+ </div>
+ </div>
+ {% if settings.dgShowToc === true %}
+ <div class="item">
+ {%set tocHtml= (content and (content|toc)) %}
+ {%if tocHtml %}
+ <div class="toc">
+ <div class="toc-container">
+ {{ tocHtml | safe }}
+ </div>
+ </div>
+ {%endif%}
+ </div>
+ {% endif %}
+ </div>
</div>Styles of navigation bar
Add some necessary styles.
li.current {
border-bottom: 1px solid;
}
.sidebar-nav li {
float: left;
list-style-type: none;
padding: 0 10px;
text-align: center;
cursor: pointer;
font-size: 14px;
}
.item {
display: none;
}Important
The styles here can only provide most basic functions for proper use. You shall modify the file for more elegant display.
Javascript to control toc
Add necessary js code to control toc.
</body>
+ <script>
+ var lis = document.querySelectorAll('div.sidebar-nav li');
+ var items = document.querySelectorAll('.item');
+ for (var i = 0; i < lis.length; i++) {
+ lis[i].setAttribute('data-index', i);
+ lis[i].onclick = function () {
+ for (var i = 0; i < lis.length; i++) {
+ lis[i].className = '';
+ }
+ this.className = 'current';
+ var index = this.getAttribute('data-index');
+ for (var j = 0; j < items.length; j++) {
+ items[j].style.display = 'none';
+ }
+ items[index].style.display = 'block';
+ }
+ }
+ </script>
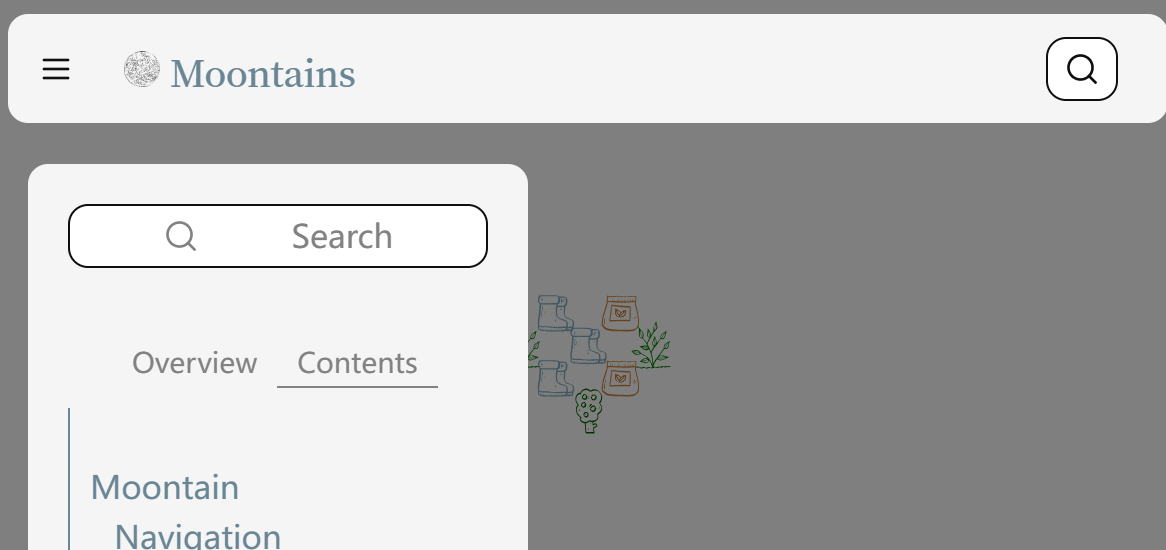
</html>Showcase